The world of graphic design is constantly evolving, yet some trends continue to fascinate creatives generation after generation. One such trend is retro futurism – a fascinating blend of nostalgic aesthetics and a futuristic outlook. Whether you’re a seasoned designer or a curious enthusiast, this guide will walk you through everything you need to know about retro futurism, how to incorporate it into your projects, and why it’s still relevant today.
1. What is Retro Futurism? Understanding Its Essence

Retro futurism is a cultural and artistic movement that reflects how the past imagined the future. It is often associated with optimistic predictions of technological advancements in the mid-20th century, from flying cars to space colonization.
Breaking Down Retro Futurism
- Origins: The concept began during the Space Age in the 1950s and 1960s, heavily influenced by the rapid technological advancements of the time. Designers and artists imagined a utopian future, integrating these visions into posters, books, and advertisements.
- Key Characteristics:
- Futuristic technology is imagined with vintage aesthetics.
- Bold use of colors, such as chrome, neon, and pastel shades.
- Sleek, geometric shapes and streamlined designs.
The Cyberpunk Revolution (1980s)

The 1980s brought a darker twist to retro futurism with cyberpunk aesthetics:
- Visuals: Neon lights, grid backgrounds, and urban dystopias.
- Themes: A mix of futuristic technology and societal decay.
Modern Interpretations (2000s-Present)
Today, retro futurism has been reinvented through styles like:
- Vaporwave: A blend of 80s and 90s nostalgia with digital art.
- Steampunk: A Victorian-era take on futuristic machinery.
Why Designers Should Care
Retro futurism offers a dual advantage:
- It connects emotionally with audiences by evoking nostalgia.
- It provides a fresh perspective, making designs feel innovative yet relatable.
Pro Tip: Retro futurism isn’t limited to nostalgia. It’s about reinterpreting the past to inspire modern creativity.
3. Why Retro Futurism is Popular in Modern Design
Retrofuturism has grown in popularity recently, and is being used in branding, digital art, and entertainment. Here’s why it’s so influential:
Emotional Appeal Through Nostalgia
Retro futurism touches collective memories, reminding audiences of the optimism and excitement of older eras. Brands use it to create an emotional connection with consumers.
Unique Visual Identity
Bold colors, geometric shapes, and futuristic typography give retro futurist designs a distinctive edge. They stand out in the crowded digital space, making them ideal for ads and marketing campaigns.
Practical Application
Brands like Apple and games like Cyberpunk 2077 use retro futuristic elements to create visually appealing content that appeals to a tech-savvy audience.
Pro Tip: Incorporate retro futurism in industries like gaming, tech, and fashion for maximum impact.
4. Core Design Elements of Retro Futurism
Creating a retro futurist design involves mastering several essential elements, each of which requires careful thought and execution. Let’s break these down with advanced details to guide you in designing impressive retro-futurist artwork.
Color Palettes: Bold and Meaningful

Color is central to retro futurism, as it sets the tone for the design. Unlike the minimalistic or muted palette used in modern styles, retro futurism involves vivid, sometimes bold combinations that evoke nostalgia and optimism.
- Neon Colors: Bright colours like electric pink, vibrant blue and lime green are borrowed from the neon culture of the 1980s. These colours convey a message of energy and futuristic optimism.
- Chromatic Effects: Chrome or metallic finishes add a futuristic aspect to the design. Silver shades and reflective gradients emulate the high-tech feel of the future imagined in the mid-20th century.
- Pastel Shades: Soft pastel colours like mint green and baby pink take inspiration from 1950s aesthetics, often used to add a more playful or retro vibe.
Pro Tip for Designers
When choosing a palette, choose complementary tones to balance vibrancy and contrast. Tools like Adobe Color or Coolors can help create custom palettes inspired by retro futurism.
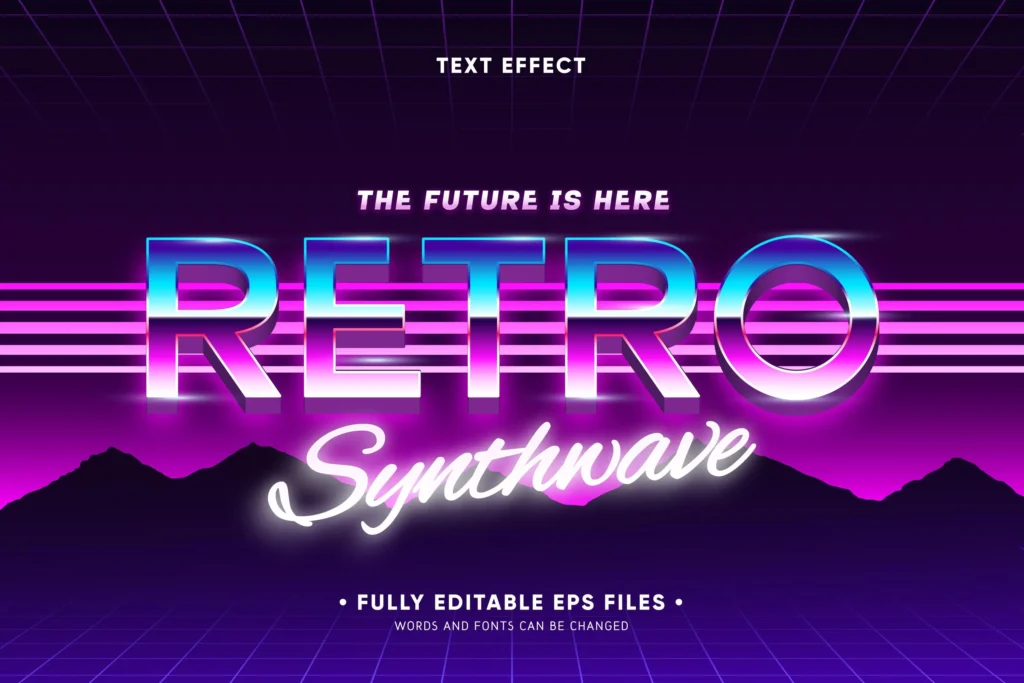
Typography: The Language of Retro Futurism
The typography in retro futurism isn’t just text; it’s a storytelling element. Fonts carry the weight of the era they represent and signal future aspirations.
- Geometric Fonts: Sans-serif fonts with geometric shapes, such as Futura or Eurostile, are key elements of retro futurism. These fonts are clean, modern, and easy to read, which fits in with the futuristic aesthetic of the mid-20th century.
- Decorative and Display Fonts: Fonts like OCR-A (used in old computer systems) and stylized retro scripts add personality and evoke specific eras within retro futurism.
- Custom Lettering: Adding subtle gradients, metallic textures, or glowing neon effects to typography enhances its retro-futuristic appeal.
Pro Tip for Designers
Experiment with layering and effects, such as shadows or reflections, to give typography a 3D or holographic look. Tools such as Photoshop and Illustrator can help achieve these effects.
Shapes and Patterns: The Building Blocks
Retro futurism relies heavily on distinctive shapes and patterns to express its visual language. These elements make the design dynamic and instantly recognizable.
- Geometric Shapes: Circles, triangles, and streamlined curves dominate the retro-futuristic design. These shapes represent space age motifs, such as rockets and planets, creating a sense of speed and progress.
- Atomic Patterns: Starbursts, atomic orbits, and boomerang patterns were iconic in the 1950s and remain essential in retro futurist designs.
- Grids and Lines: The 1980s cyberpunk wave popularized grid patterns and glowing horizontal lines to depict virtual worlds or futuristic cityscapes.
Pro Tip for Designers
Combine multiple patterns subtly to avoid visual clutter. For example, use grids in the background and atomic patterns in smaller details.
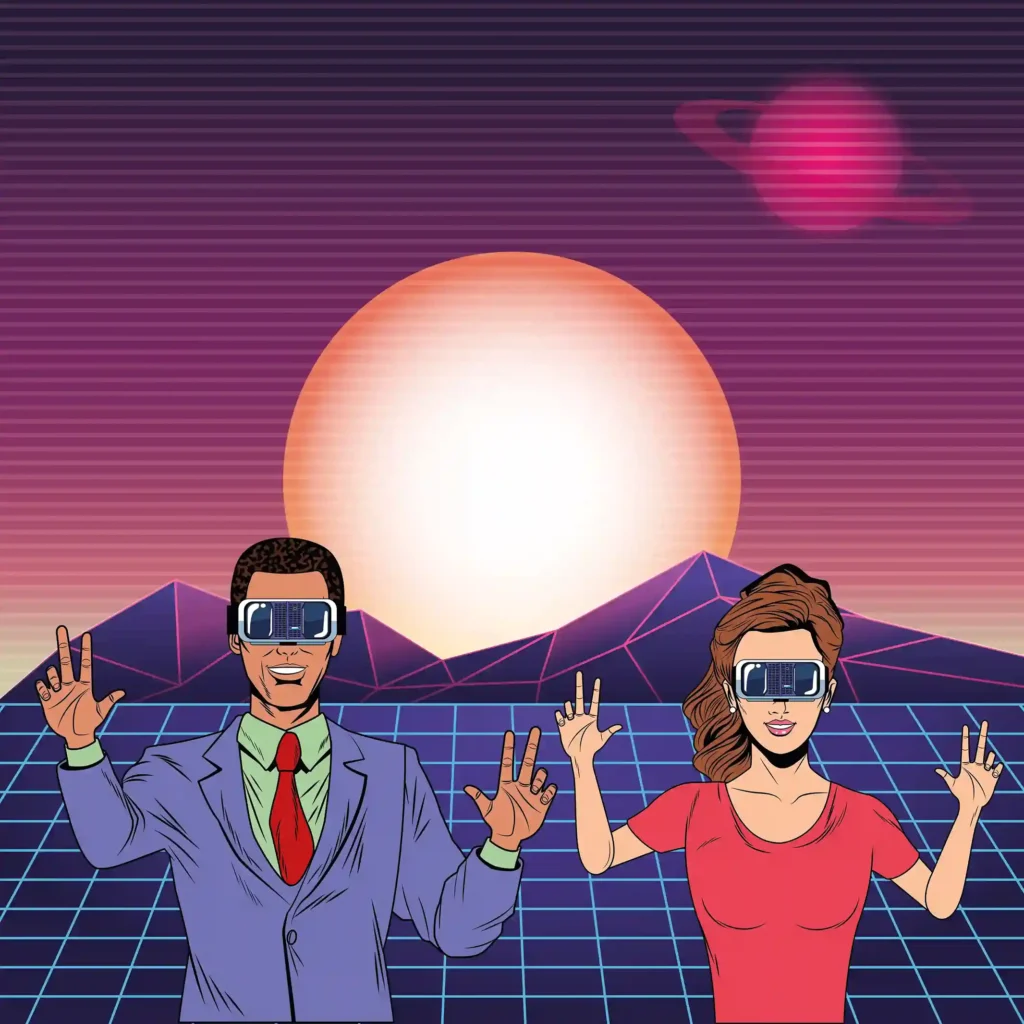
Imagery and Illustrations
The images in retro futurism are often surrealist, with old photographs or paintings blended with futuristic concepts.
- Collages: Create a versatile look by combining old magazine clippings with digital images.
- Surreal Landscapes: Think of space vistas, robotic cities, and futuristic utopias. These can be digitally painted or created using 3D rendering tools like Blender.
- Characters: Illustrations of astronauts, robots, or humanoid figures with metallic finishes are central to the aesthetic.
Pro Tip for Designers
When creating illustrations, ensure consistency in color grading and lighting to maintain a cohesive design.
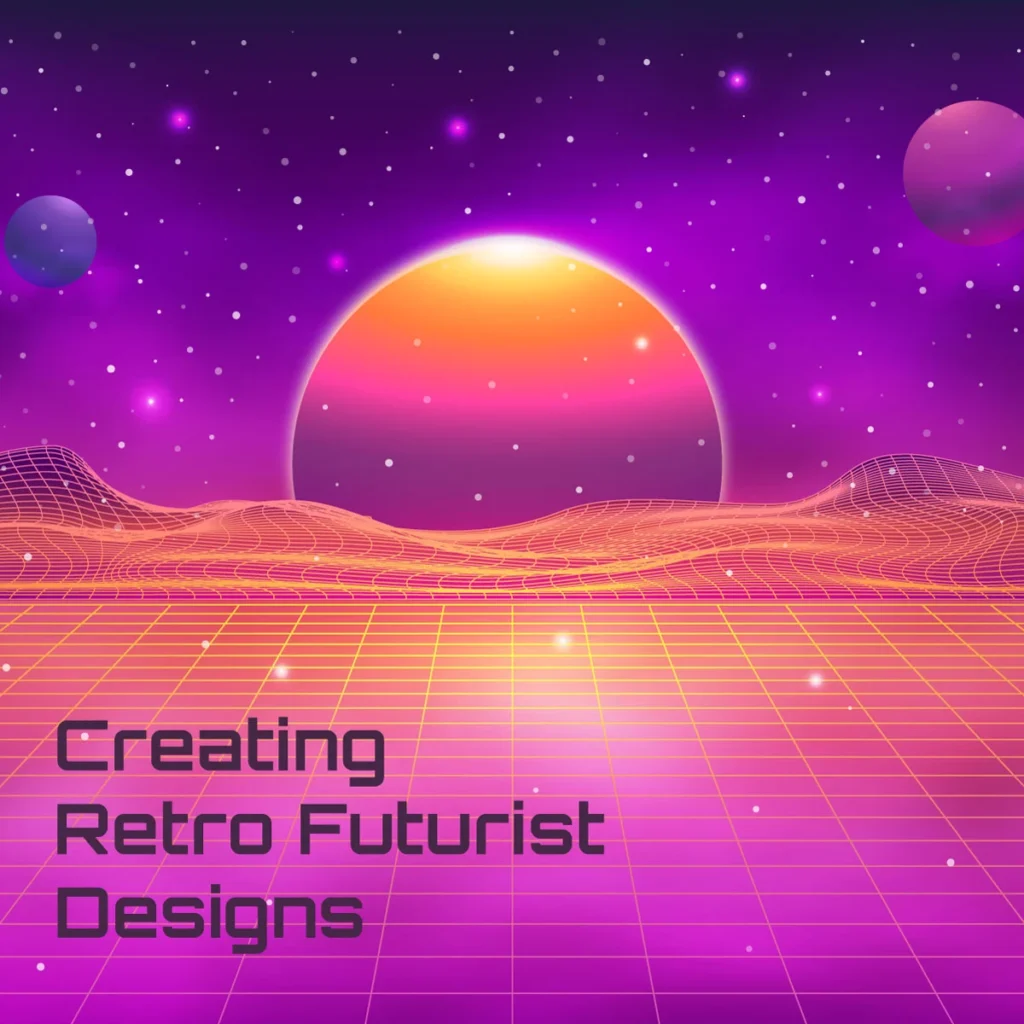
5. How to Create Retro Futurist Designs

Creating a retro-futurist design is a multi-step process that requires creativity, technical skills, and attention to detail. Let’s learn how to create such a design step-by-step.
Research and Gater Inspiration
Start by immersing yourself in the retro futurist aesthetic. Research examples from different eras and note recurring themes and elements.
- Source Material: Study 1950s science-fiction posters, 1980s cyberpunk scenes, and modern vaporwave art. Platforms like Pinterest and Behance are excellent for finding curated collections.
- Understand the Era: Each phase of retro futurism carries unique traits, from the optimism of the Space Age to the dystopian undertones of cyberpunk.
Pro Tip
Create a mood board using tools like Milanote or Moodboard to compile visual references that inspire your project.
Choose the Right Tools
Having the right software is crucial for executing retro futurist designs.
- Adobe Photoshop: For photo manipulation, gradient overlays, and neon effects.
- Adobe Illustrator: Ideal for creating scalable, clean geometric shapes and patterns.
- Procreate: A favourite among digital artists for sketching retro futurist landscapes.
Advanced Tip
Consider incorporating 3D tools like Blender to create futuristic environments or objects with depth and realism. Download retro-futuristic brushes, gradients, and overlays to save time and enhance your workflow.
Build Your Composition
Retro futurist designs are highly layered. Start with a basic layout and gradually build complexity.
- Backgrounds: Use gradient fills or starry textures for depth.
- Focal Points: Add standout elements like a glowing neon object or a futuristic cityscape.
- Typography Placement: Align text strategically to guide the viewer’s eye across the design.
Pro Tip
Are you struggling with composition? Use the rule of thirds or symmetry to maintain balance.
Experiment with Effects
Retro futurism thrives on effects that evoke technology and space-age optimism.
- Glows and Gradients: Apply soft glow to elements like text and icons.
- Noise Textures: Add subtle noise to represent the retro feel of old printed media.
- Lens Flares: Enhance the futuristic vibe by including light reflections.
Pro Tip
Layer effects cautiously. Overusing effects can overwhelm the design, so test different opacity levels to achieve balance.
Test and Repeat
Before finalizing your design, review it critically or share it with peers for feedback.
- Check Legibility: Ensure typography remains readable amidst vibrant backgrounds.
- Optimize for Platforms: Adjust resolution and dimensions for the intended medium, whether print or digital.
Challenges in Retro Futurism Design